
Note: the URL may be different if you've made adjustments via the HOST or PORT environment variables.

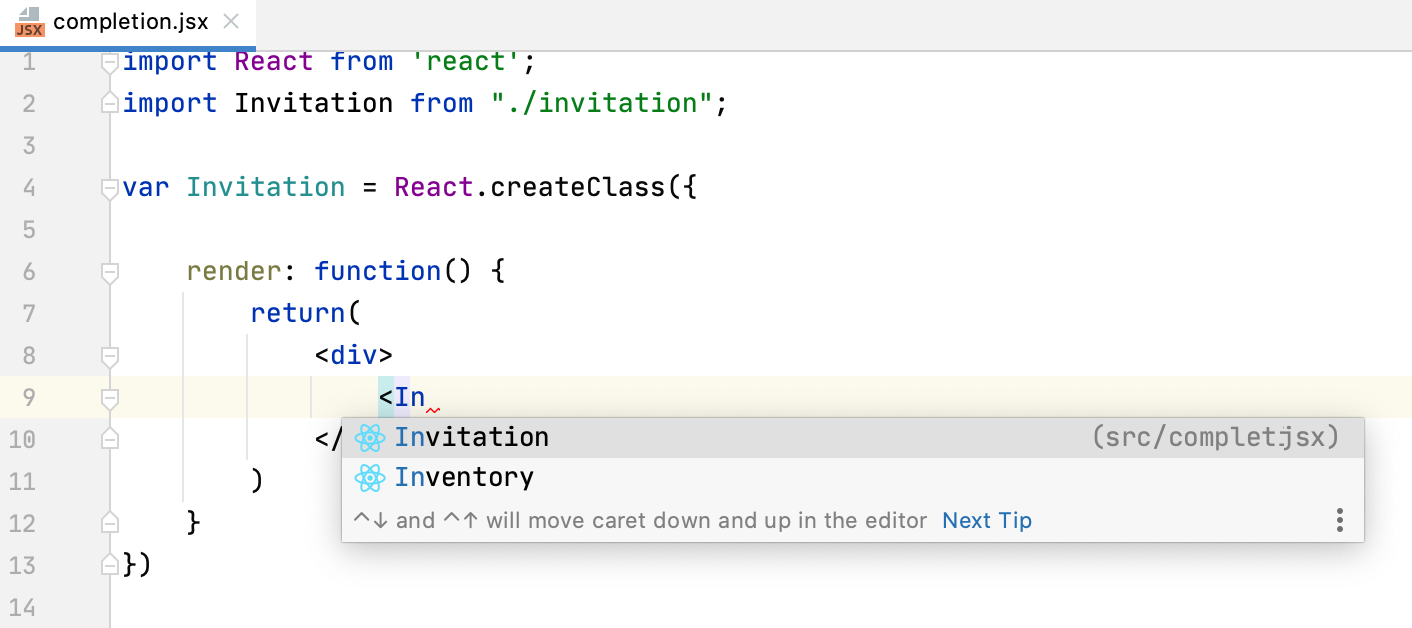
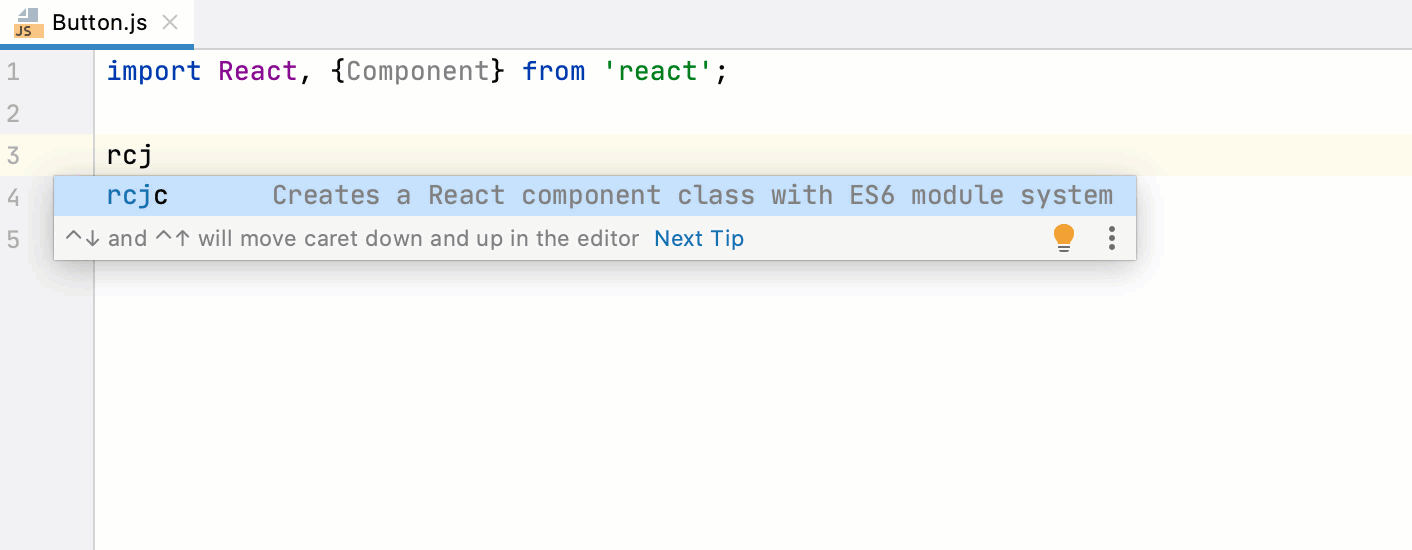
a new rule has been set that applies to all JavaScript and TypeScript files, and.the base config has been extended by a shared ESLint config,.It's important to note that any rules that are set to "error" will stop the project from building.When working with TypeScript, you'll need to provide an overrides object for rules that should only target TypeScript files.We highly recommend extending the base config, as removing it could introduce hard-to-find issues.You can extend our base ESLint config, or replace it completely if you need. Extending or replacing the default ESLint config If you want to enforce a coding style for your project, consider using Prettier instead of ESLint style rules. This is because Create React App intentionally provides a minimal set of rules that find common mistakes. They won’t affect the terminal and in-browser lint output. Note that even if you customise your ESLint config, these changes will only affect the editor integration. If you prefer the lint results to appear right in your editor, please make sure you install an ESLint plugin/extension. You should see the linter output right in your terminal as well as the browser console. Some editors, including Sublime Text, Atom, and Visual Studio Code, provide plugins for ESLint. It works out of the box for newly created projects with and higher. Note: this feature is available with and higher. Some of the most popular editors are covered. To configure the syntax highlighting in your favorite text editor, head to the relevant Babel documentation page and follow the instructions. Here's a few tips to maximize your productivity: Syntax highlighting Usage of this site or any icons/SVGs from Devicon means acknowledgement of these conditions.Create React App comes with a bunch of tools that improve the editing experience - if configured correctly. It is up to the user to use the logo properly according to the company/group's brand policy. All icons/SVGs in this project are not monetized in anyway. Usage of these names, logos, and brands does not imply endorsement of Devicon or its members. All company, product and service names used in this website are for identification purposes only. *All product names, logos, and brandsare property of their respective owners.


Originally created by Konpa (under MIT License) and GitHub repository If you prefer a local install, you can download all the files on the GitHub repository.ĭISCORD SERVER Contact If you have any legal concerns regarding copyrights or want to report an abuse, please reach out to us at Any code/logo contributions should be made through our GitHub repository listed above. *To change the size, change the 's `height` and `width`.


 0 kommentar(er)
0 kommentar(er)
